프레임워크/넥사크로
[넥사크로] Grid 그리드 체크박스 전체선택, 전체해제
지이구
2021. 12. 28. 14:25
다음과 같은 그리드 상태에서 헤더의 체크박스를 클릭했을 때
전체선택 or 전체해제 동작이 되도록 하기 위한 공통함수를 작성했다


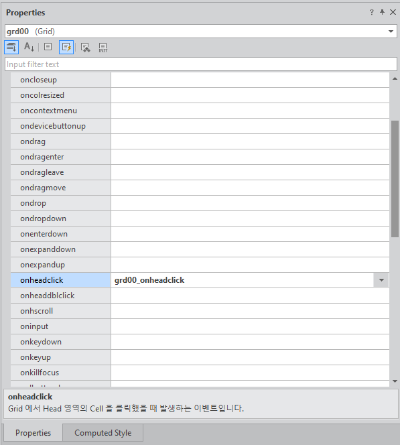
먼저 헤드값을 클릭했을 때 발생하는 onheadclick 이벤트에 함수를 걸어준다


this.grd00_onheadclick = function(obj:nexacro.Grid,e:nexacro.GridClickEventInfo)
{
if (e.col == 0) {
this.clickHeadCheckBox(obj, "CHK");
}
};
그리고 clickHeadCheckBox라는 함수를 작성해준다
체크박스 값을 바꿔주는 동작을 하는 곳이다
/******************************************************************************
* Function명 : this.clickHeadCheckBox
* 설명 : 파일 사이즈 체크
* Params : obj - 해당 그리드
* strColName - 체크박스에 바인드되어있는 컬럼명
* 사용법 :
* if(e.col == 0){
* this.clickHeadCheckBox(this.grd00, "CHK");
* }
*******************************************************************************/
this.clickHeadCheckBox = function (obj, strColName)
{
var headerCell = obj.getBindCellIndex("body", strColName);
var checkValue = "1";
if(obj.getCellProperty("Head", headerCell, "displaytype") == "checkboxcontrol") {
if (obj.getCellProperty("Head", headerCell, "text") == "1") { //현재 체크박스 값과 반대되게
checkValue = "0";
} else {
checkValue = "1";
}
}
obj.setCellProperty("Head", headerCell, "text", checkValue); //헤더 체크박스 값 변경
var objDataset = obj.getBindDataset(); //그리드에 바인드되어있는 dataset 가져옴
if(objDataset.getRowCount() > 0) {
objDataset.set_enableevent(false); //이벤트 비활성화
for (var i=0; i<objDs.getRowCount(); i++) {
objDataset.setColumn(i, strColName, checkValue); //체크박스를 checkValue로 설정
}
objDataset.set_enableevent(true); //이벤트 활성화
}
};
끘~
주 블로그는 네이버 블로그입니다
원본 게시글의 링크
https://blog.naver.com/jisoo___/222605562789
[넥사크로] Grid 그리드 체크박스 전체선택, 전체해제
다음과 같은 그리드 상태에서 헤더의 체크박스를 클릭했을 때 전체선택 or 전체해제 동작이 되도록 하기 위...
blog.naver.com
728x90
반응형