[넥사크로] 그리드 셀 text color 동적 변경하기
너무 오래 헤맸다....
왜 이렇게 생각하지 못했을까 ....
넥사크로 17은 14와 다르게 Cell의 color 프로퍼티에 expression을 쓸 수 없고
특정 컬럼, 셀에 color를 설정해주려면 cssclass를 써야한다는 충격적인 사실을 뒤늦게 알게되어
머리를 굴려보며 다른식으로 접근해보았다
💠 의도
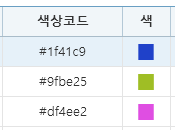
그리드에 바인딩 되어 있는 데이터셋에 색상코드 컬럼이 있는 상태
아래와 같이 코드값에 해당하는 색상을 미리보기 팔레트로 보여주고 싶었다

근데 먼저 말한 것처럼 color 프로퍼티는 건드릴 수 없는 상황! (내가 알기론.. !)
💠 해결
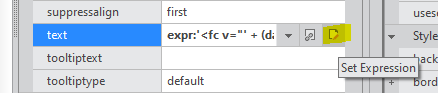
원하는 그리드의 바디 셀을 속성값을 다음과 같이 설정해준다
displaytype을 decoratetext로 선택

그리고 text에 Set Expression 버튼을 눌러 소스를 추가해준다
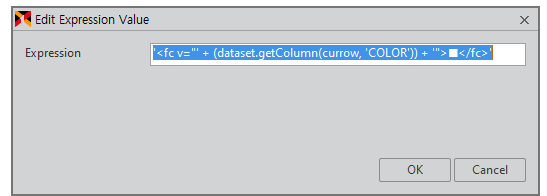
expression 코드는 아래와 같다


'<fc v="' + (dataset.getColumn(currow, 'COLOR')) + '">■</fc>'여기서 COLOR 컬럼의 코드값을 가져와서 fc태그를 통해 font color를 설정하게 되는 것이다
그렇게 해서~~

이렇게 의도처럼 제대로 나오는 것을 확인할 수 있었다~~~~~
사진과 같은 크기의 네모를 만들고 싶다면

이 부분을 참고해서 셋팅해주면 될 것~~
이렇게 간단하게 활용하면 되는 것을... 좀 오래 헤맨듯 하여 속상하지만 ㅠㅠ
고민하며 해결해낸 성취감을 얻어냈다 ㅋㅋㅋㅋ
저 dataset.getColumn(currow, [컬럼명])은 이럴 때 뿐만아니라 다른 곳에서도 너무 많이 쓰여서
까먹지말아야할 필수 문법!!! 곧 넥사크로는 바이바이하지만 언젠가 다시만나겠지...?